EMPTY_OBJ in Inferno.Js source code.
 Ramu Narasinga
Ramu NarasingaIn this article, we review a variable, EMPTY_OBJECT, in Inferno.js source code. I am making an attempt to understand the internals of Inferno.js and in doing so, I came across this variable shown in the below code.

I use documentation as my starting point to set a direction to my research in studying a new, oss codebase. With that said, I found the below code snippet in Getting Started.
import { render } from 'inferno';
const message = "Hello world";
render(
<MyComponent message={ message } />,
document.getElementById("app")
);
I was going to study the create-inferno-app CLI but I feel like I have done enough research on this as I studied the internals of Shadcn CLI.
Coming back to render method, to locate this method in the codebase, Inferno codebase is a monorepo and is managed using lerna. You can confirm this by checking out lerna.json.
Locating the render method
You can search for the inferno package name in the packages folder. Most of the time, folder names inside packages folder match their package.json name.
{
"name": "inferno",
"version": "9.0.3",
"license": "MIT",
"type": "module",
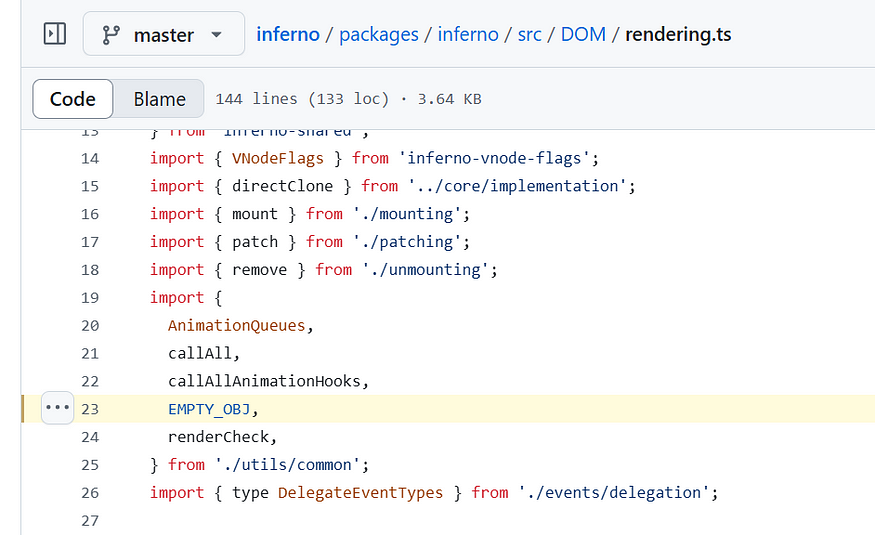
In the inferno/src/DOM/rendering.ts, you will find the render method.
export function render(
input: VNode | InfernoNode,
parentDOM: ParentDOM,
callback: (() => void) | null = null,
context: ContextObject = EMPTY_OBJ,
): void {
renderInternal(input, parentDOM, callback, context);
}
Finally, this is where you will see EMPTY_OBJ used. It is used as a fallback value, in case the context is not passed. Can you guess what EMPTY_OBJ value is?
// We need EMPTY_OBJ defined in one place.
// It's used for comparison, so we can't inline it into shared
export const EMPTY_OBJ = {};
Yeah, that’s right, it is assigned with \{\} with a comment explaining why it is needed in one place.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
Configure features such as Changesets, Supabase authentication in your Next.js project using Think Throo CLI.
Email— ramu@thinkthroo.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My YouTube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects
References
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.