404ffice – A Retro-Futuristic Intranet Across Time ⏳
 Tanvir Mulla
Tanvir Mulla
This blog is a submission for Frontend Challenge: Office Edition by Axero
Crafted by @tanvirmulla11 with creativity, CSS, and a passion for tech nostalgia.
🧠 Why I Built 404ffice
Modern intranets are built for speed, accessibility, and productivity — but what if they could also tell a story?
With 404ffice, I wanted to imagine a digital workspace that evolves across five decades, each with its own UI, personality, and even soundscape.
404ffice is a time-traveling intranet — part creative experiment, part retro museum, and part productivity dashboard. You explore a fictional company’s digital work environment through different time periods — from the neon terminals of the 80s to AI-powered dashboards of 2035.
🕹️ How It Works
Each era represents an interactive experience inspired by that decade’s design aesthetic and technology trends:
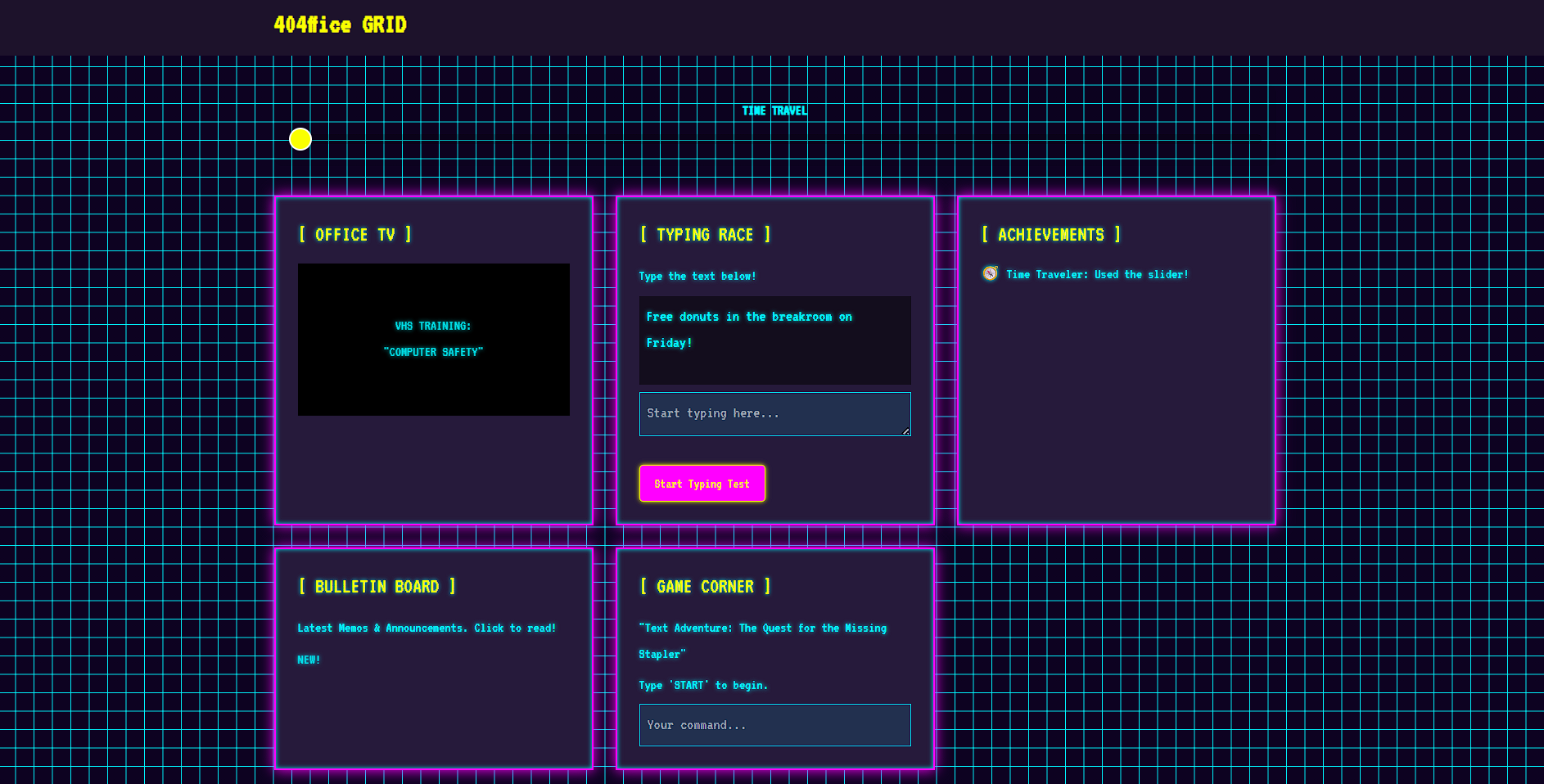
🟣 1980s — Neon Command Terminal
Pixel fonts & dark grid backgrounds
Typing speed test in a fake command-line UI
Synthwave soundscape
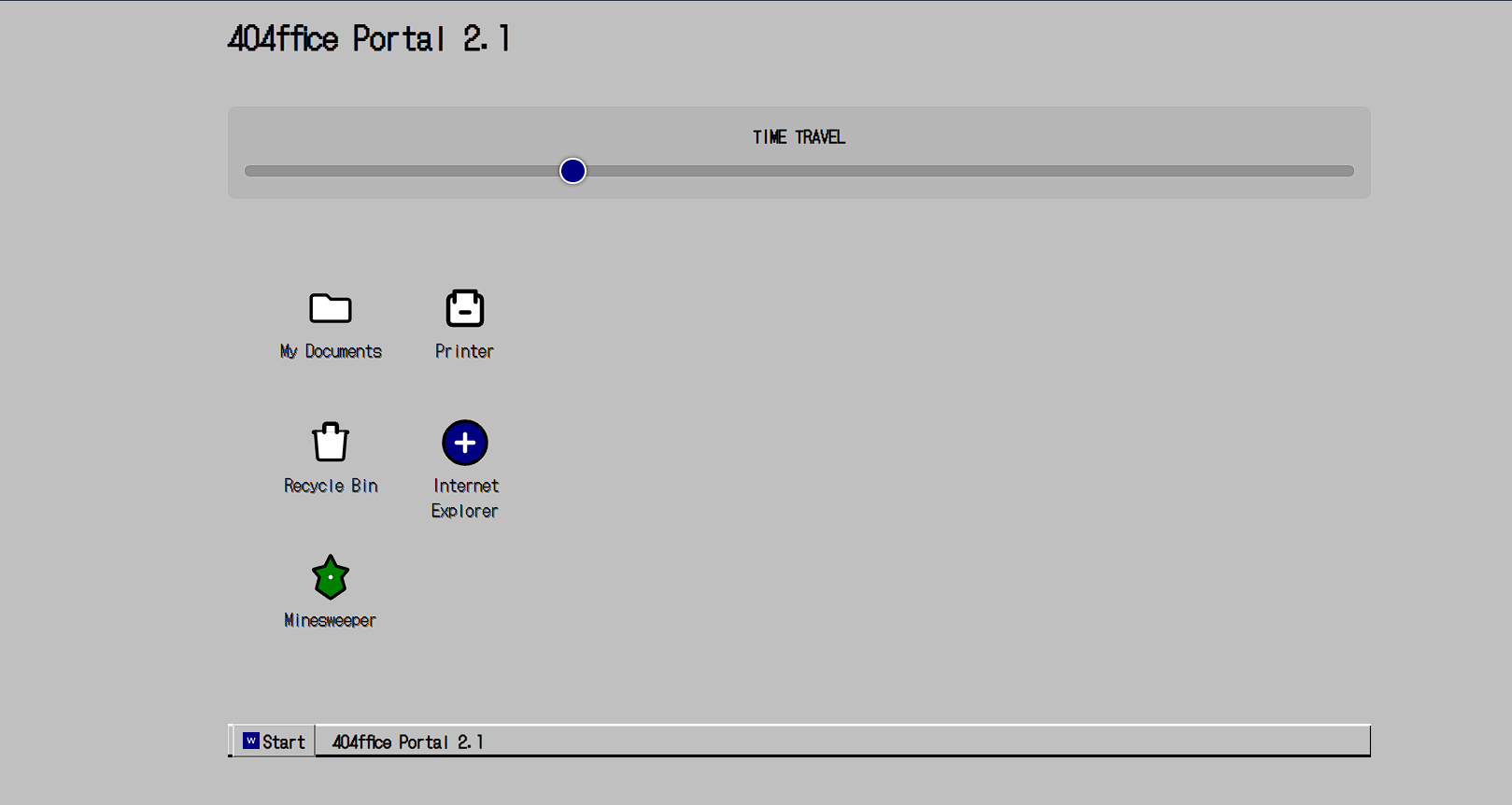
🖥️ 1990s — Windows 95-Inspired Desktop
Draggable icons like "My Computer" and "Notes"
A Start menu bar at the bottom
Boot-up tones and mouse click effects
🟡 2000s — Flash-Era Widgets & Quizzes
Quirky quiz widgets and alert boxes
Gradient overload with chrome buttons
Sound effects inspired by MSN Messenger & dial-up tones
🧘 2020s — Minimalist & Mental Health Focus
Zoom fatigue bingo board
Weekly goals, wellness tips
Soft UI cards and charts using Tailwind CSS
🔮 2035s — The Futuristic Office
AI bots with evolving personalities
Holographic dashboards & brainwave widgets
Ambient future-tech audio and animated glows
🎧 Sound-Driven Design
One of the most unique features:
Each era comes with its own immersive sound layer thanks to Tone.js.
You don’t just see the past — you hear it.
When you move the "time slider" between eras:
🧠 2035s plays soft AI whispers and ambient tones
💻 1990s gives you CRT monitor hums and retro mouse clicks
⌨️ 1980s mimics typewriter keys and neon buzz
This creates a multi-sensory experience — not just a visual layout.
🧱 Tech Stack
HTML, CSS, Vanilla JavaScript
TailwindCSS for rapid utility styling
Tone.js for dynamic background music/sound
Lucide Icons, Google Fonts
🎨 No frameworks. No backend. Pure frontend magic.
🌐 Project Links
| Link Type | URL |
| 🔗 Live Demo | 404ffice.netlify.app |
| 💻 GitHub Repo | github.com/tanvirmulla11/Frontend-Challenge |
| 🎨 Challenge Page | Axero Challenge on DEV |
🚧 What I Learned
This challenge stretched my creativity and dev skills:
How to design consistent UI across wildly different styles
Managing sound state with Tone.js
Responsive design challenges in retro UIs (especially 90s desktop!)
Using Tailwind to create dynamic theme systems via utility classes and CSS variables
💬 Highlights & Features
✅ Typing Speed Game with Instant Feedback
✅ Draggable 90s Desktop Icons
✅ Sound Effects That Change with UI
✅ Self-Care Widgets for 2020s Productivity
✅ AI Dashboard & Mood Bot in 2035s
✅ Digital Time Capsule — write a message to your future self!
📸 Screenshots
🎛️ 1980s Terminal UI

🖱️ 1990s Windows-Style Desktop

🧠 2035s Futuristic Dashboard

💬 Final Thoughts
404ffice isn’t just a UI — it’s an interactive journey through time.
From retro fans to futuristic thinkers, I hope everyone finds something they enjoy here.
This challenge reminded me that frontend is not just about "building pages" — it’s about crafting experiences.
Thanks to Axero and the DEV/Hashnode team for sparking this creative fire. 🔥
Made with headphones on, coffee in hand, and a love for good design.
👨💻 Tanvir Mulla
Subscribe to my newsletter
Read articles from Tanvir Mulla directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tanvir Mulla
Tanvir Mulla
Hello, I'm Tanvir Mulla , an aspiring DevOps and Cloud Engineer with a strong passion for automation, continuous integration, and cloud technologies. Though I am at the beginning of my professional journey, I have dedicated myself to learning and building a solid foundation in the dynamic world of DevOps and Cloud Computing.