PixLab ID Scan API: The Complete Developer's Guide to Global Document Processing
 Vishal Yadav
Vishal Yadav
You know that moment when you’re building a fintech app and suddenly realize you need to handle documents from every corner of the world? Your Nigerian user uploads a driver’s license, someone from Japan submits their passport, and you’re left wondering how you’ll possibly manage all these different formats, languages, and security features.
I’ve been there. Traditional OCR solutions will have you pulling your hair out trying to handle the inconsistencies. But here’s something that changed everything for me: PixLab’s ID Scan API. One HTTP request. Over 11,000 document types. Game changer.

Why Global Document Processing is Complex
Let me break down why this stuff is so complicated:
The Format Nightmare: Every single country does things differently. Some documents have machine-readable zones (MRZ), others don’t. You’ve got Latin scripts, Arabic, Cyrillic, and a dozen Asian character sets all mixed together.
Security Features Gone Wild: Holograms here, watermarks there, embedded chips everywhere. Each region has its own anti-fraud playbook.
Compliance Headaches: GDPR in Europe, different KYC requirements across Asia, varying data retention laws. It’s a legal minefield.
Scale Problems: Your solution might work fine for 100 documents daily, but watch it crumble at 10,000.
Enter PixLab: Not Just Another OCR Tool
PixLab’s DOCSCAN API is what happens when you combine years of computer vision research with training on millions of real-world documents. We’re talking 11,094 document types from 200+ countries and territories. It’s honestly the most comprehensive solution I’ve found.
What Actually Makes It Different
Ridiculous Global Coverage: Over 11,000 types of ID documents from 197+ countries. Passports, ID cards, driving licenses, visas, birth certificates, death certificates — they’ve got it all.
Smart Technology: Highly accurate text scanning plus automatic face detection and cropping. No more manual preprocessing.
Privacy That Actually Matters: Once your document gets scanned, it’s immediately purged from their servers. Full data minimization compliance.
Automatic Face Detection: Beyond just document scanning — they’ve built in face extraction that actually works.
Documents They Handle
Here’s what you can throw at it:
Passports: From every UN-recognized country
National ID Cards: Citizen ID, Resident Cards, Immigration ID
Driver’s Licenses: Including all 50 US states
Visas: Tourist, work, and resident visas
Birth & Death Certificates: Official government-issued documents
Residence Cards: Both permanent and temporary
Core Implementation
Basic Document Scanning
Here’s how to scan a passport:
const scanPassport = async (imageFile) => {
const formData = new FormData();
formData.append('img', imageFile);
formData.append('type', 'passport');
formData.append('key', 'YOUR_PIXLAB_API_KEY'); // Get yours at https://pixlab.io/
try {
const response = await fetch('https://api.pixlab.io/docscan', {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
console.log('Passport holder:', result.fields.fullName);
console.log('Nationality:', result.fields.nationality);
console.log('Face photo URL:', result.face_url);
return result;
} else {
throw new Error(result.error);
}
} catch (error) {
console.error('Scanning failed:', error);
throw error;
}
};
Smart Auto-Detection
Here’s where it gets interesting. You don’t always know what document type users will upload. PixLab handles this beautifully:
const smartScan = async (imageFile) => {
const formData = new FormData();
formData.append('img', imageFile);
formData.append('type', 'unknown');
formData.append('country', 'unknown'); // Country detection too
formData.append('key', 'YOUR_PIXLAB_API_KEY');
const response = await fetch('https://api.pixlab.io/docscan', {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
console.log(`Detected: ${result.type} from ${result.fields.issuingCountry}`);
return result;
}
throw new Error(result.error);
};
Production-Ready React Component
Here’s a React component I built for document upload that handles all the edge cases:
import React, { useState, useCallback } from 'react';
const DocumentScanner = ({ onScanComplete, apiKey }) => {
const [isScanning, setIsScanning] = useState(false);
const [error, setError] = useState(null);
const [dragActive, setDragActive] = useState(false);
const scanDocument = useCallback(async (file) => {
setIsScanning(true);
setError(null);
try {
const formData = new FormData();
formData.append('img', file);
formData.append('type', 'unknown');
formData.append('facecrop', 'true');
formData.append('key', apiKey);
const response = await fetch('https://api.pixlab.io/docscan', {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
onScanComplete(result);
} else {
throw new Error(result.error || 'Scanning failed');
}
} catch (err) {
setError(err.message);
} finally {
setIsScanning(false);
}
}, [apiKey, onScanComplete]);
const handleDrop = useCallback((e) => {
e.preventDefault();
setDragActive(false);
const file = e.dataTransfer.files[0];
if (file && file.type.startsWith('image/')) {
scanDocument(file);
} else {
setError('Please upload an image file');
}
}, [scanDocument]);
return (
<div className="document-scanner">
<div
className={`upload-area ${dragActive ? 'drag-active' : ''}`}
onDragOver={(e) => { e.preventDefault(); setDragActive(true); }}
onDragLeave={() => setDragActive(false)}
onDrop={handleDrop}
>
{isScanning ? (
<div className="scanning-state">
<div className="spinner"></div>
<p>Scanning document...</p>
</div>
) : (
<>
<h3>Drop your ID document here</h3>
<input
type="file"
accept="image/*"
onChange={(e) => e.target.files[0] && scanDocument(e.target.files[0])}
style={{ display: 'none' }}
id="file-input"
/>
<label htmlFor="file-input" className="upload-button">
Choose File
</label>
</>
)}
</div>
{error && (
<div className="error-message">
<strong>Error:</strong> {error}
</div>
)}
</div>
);
};
Real-World Implementation Stories

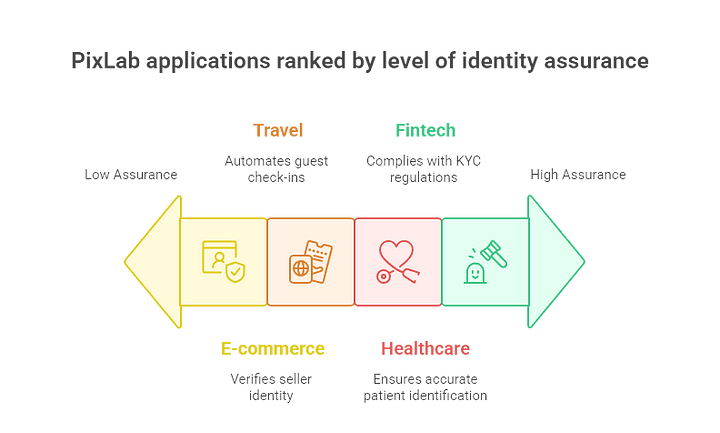
Fintech KYC Implementation
Know Your Customer compliance is where PixLab becomes indispensable. I’ve seen companies struggle with document compatibility across different countries. Here’s a KYC validator class that actually works in production:
class KYCValidator {
constructor(apiKey) {
this.apiKey = apiKey;
this.baseUrl = 'https://api.pixlab.io/docscan';
}
async validateCustomer(documentFile, customerData) {
const scanResult = await this.scanDocument(documentFile);
const authCheck = this.validateAuthenticity(scanResult);
if (!authCheck.valid) {
return { status: 'rejected', reason: authCheck.reason };
}
const dataMatch = this.validateDataMatch(scanResult, customerData);
if (!dataMatch.valid) {
return { status: 'manual_review', reason: dataMatch.reason };
}
return {
status: 'approved',
extractedData: scanResult.fields,
facePhoto: scanResult.face_url
};
}
async scanDocument(file) {
const formData = new FormData();
formData.append('img', file);
formData.append('type', 'unknown');
formData.append('facecrop', 'true');
formData.append('key', this.apiKey);
const response = await fetch(this.baseUrl, {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status !== 200) {
throw new Error(result.error);
}
return result;
}
validateAuthenticity(scanResult) {
if (scanResult.confidence_score < 0.85) {
return { valid: false, reason: 'Low document confidence' };
}
const requiredFields = ['fullName', 'documentNumber', 'dateOfBirth'];
const missingFields = requiredFields.filter(field => !scanResult.fields[field]);
if (missingFields.length > 0) {
return { valid: false, reason: `Missing fields: ${missingFields.join(', ')}` };
}
return { valid: true };
}
validateDataMatch(scanResult, customerData) {
const extractedName = scanResult.fields.fullName.toLowerCase();
const providedName = customerData.name.toLowerCase();
if (!extractedName.includes(providedName.split(' ')[0])) {
return { valid: false, reason: 'Name mismatch' };
}
return { valid: true };
}
}
What This Gets You:
Automatic validation of document authenticity
Cross-reference extracted data with user input
Expiry date validation
Face photo extraction for biometric verification
High confidence scoring for fraud detection
Travel & Hospitality: Streamlining Check-ins
Hotels and travel platforms can automate guest check-ins completely. Here’s what I built for a hotel client:
const HotelCheckIn = {
async processGuestDocument(documentFile, reservationId) {
const formData = new FormData();
formData.append('img', documentFile);
formData.append('type', 'unknown');
formData.append('facecrop', 'true');
formData.append('key', 'YOUR_PIXLAB_API_KEY');
const response = await fetch('https://api.pixlab.io/docscan', {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
const guestInfo = {
name: result.fields.fullName,
nationality: result.fields.nationality,
documentNumber: result.fields.documentNumber,
photo: result.face_url,
reservationId: reservationId
};
const validation = await this.validateReservation(guestInfo);
if (validation.valid) {
return {
success: true,
guestInfo: guestInfo,
message: 'Check-in successful'
};
} else {
return {
success: false,
reason: validation.reason,
requiresManualReview: true
};
}
} else {
throw new Error(result.error);
}
}
};
Perfect For:
Instant passport verification at hotel check-in
Visa validation for international travelers
Automated guest profile creation
Compliance with local registration requirements
Advanced Features and Capabilities

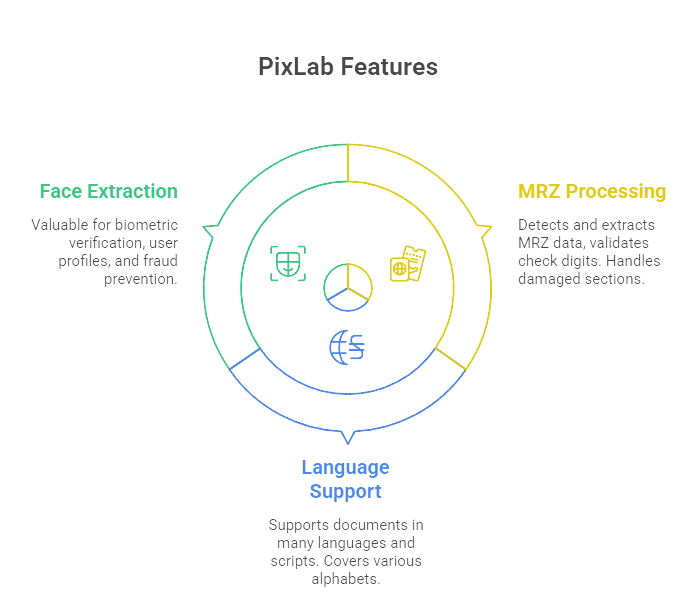
Machine Readable Zone (MRZ) Processing
PixLab handles MRZ like a pro. This is the standardized format you’ll find on passports and many national IDs. The API automatically:
Detects and extracts MRZ data
Validates check digits for authenticity
Handles corrupted or partially damaged MRZ sections
Multi-Language Support That Works
Supporting documents in every language and script isn’t just marketing speak here. They handle:
Latin-based alphabets (English, Spanish, French, German, etc.)
Cyrillic scripts (Russian, Bulgarian, Serbian)
Arabic and Hebrew texts
Asian scripts (Chinese, Japanese, Korean)
Indic scripts (Hindi, Bengali, Tamil)
Face Extraction Technology
The automatic face detection is particularly valuable for:
Biometric verification workflows
Creating user profiles
Fraud prevention
Compliance with photo ID requirements
Privacy and Security: They Actually Take It Seriously

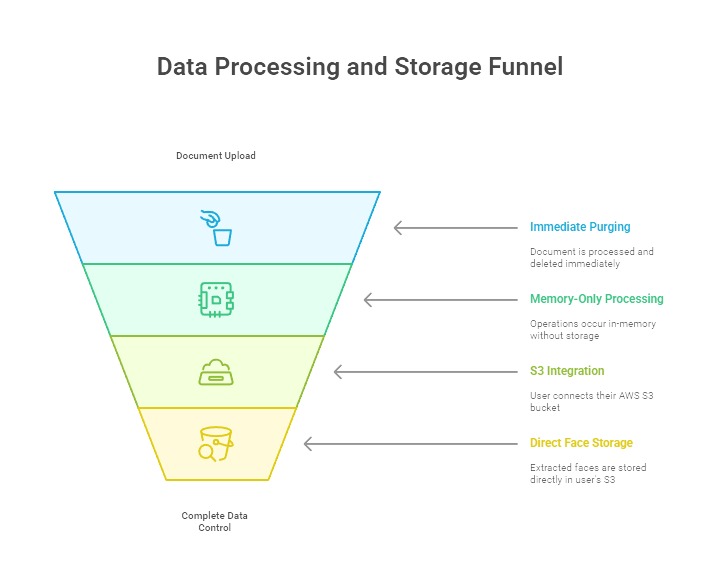
Data Minimization Done Right
PixLab follows strict data minimization principles:
Immediate Purging: Documents are processed and immediately deleted
No Persistent Storage: No document images are retained on PixLab servers
Memory-Only Processing: All operations happen in-memory
S3 Integration
For maximum control, you can connect your AWS S3 bucket through the PixLab Console. This means:
const scanWithS3Storage = async (file) => {
const formData = new FormData();
formData.append('img', file);
formData.append('type', 'passport');
formData.append('facecrop', 'true');
formData.append('key', 'YOUR_PIXLAB_API_KEY');
const response = await fetch('https://api.pixlab.io/docscan', {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
console.log('Face stored in your S3:', result.face_url);
if (result.face_blob) {
const faceImage = `data:image/png;base64,${result.face_blob}`;
}
}
return result;
};
Benefits:
Extracted faces go directly to your bucket
You maintain complete control over sensitive data
No third-party storage of biometric information
Full audit trail of document processing
Performance and Scalability: Built for Real-World Load

Processing Speed
Sub-second processing for most documents
Concurrent processing support for high-volume applications
Global CDN for fast uploads from anywhere
99.9% uptime SLA for production environments
Getting Started: Your First 5 Minutes
Step 1: Sign Up and Get Your API Key
Visit pixlab.io and create a free account
Navigate to your dashboard to get your API key
No credit card required for the free tier
Step 2: Test with the Interactive Console
The PixLab platform includes an interactive console where you can:
Upload sample documents
Test different document types
Explore API responses
Generate code snippets
Step 3: Integrate with Your Application
Start with simple document scanning and gradually add advanced features:
// Complete integration example
class PixLabIntegration {
constructor(apiKey) {
this.apiKey = apiKey;
this.baseUrl = 'https://api.pixlab.io/docscan'; }
async processDocument(file, options = {}) {
const formData = new FormData();
formData.append('img', file);
formData.append('type', options.type || 'unknown');
formData.append('country', options.country || 'unknown');
formData.append('facecrop', options.facecrop || 'true');
formData.append('key', this.apiKey);
try {
const response = await fetch(this.baseUrl, {
method: 'POST',
body: formData
});
const result = await response.json();
if (result.status === 200) {
return this.formatResult(result);
} else {
throw new Error(result.error);
}
} catch (error) {
console.error('Document processing failed:', error);
throw error;
}
}
formatResult(result) {
return {
documentType: result.type,
country: result.fields.issuingCountry,
personalInfo: {
fullName: result.fields.fullName,
dateOfBirth: result.fields.dateOfBirth,
nationality: result.fields.nationality,
documentNumber: result.fields.documentNumber,
expiryDate: result.fields.dateOfExpiry
},
facePhoto: result.face_url,
confidence: result.confidence_score
};
}
}
Core Parameters
img: The document image (file upload or base64)type: Document type ('passport', 'idcard', 'driver_license', or 'unknown')country: Country code (ISO 3166-1 alpha-2 or 'unknown')facecrop: Enable face extraction ('true' or 'false')key: Your PixLab API key
Response Format
The API returns structured JSON with:
status: HTTP status codefields: Extracted document datatype: Detected document typeface_url: URL to extracted face photo (if enabled)confidence_score: Accuracy confidence (0-1)
Error Codes
Common error scenarios and handling:
400 Bad Request: Invalid parameters or image format401 Unauthorized: Invalid or missing API key429 Too Many Requests: Rate limit exceeded500 Internal Server Error: Processing failure
Why PixLab Beats the Competition
After testing dozens of document processing APIs, here’s why PixLab stands out:
Coverage: 11,000+ document types vs. competitors’ few hundred Accuracy: Built on advanced vision language models, not basic OCR Privacy: In-memory processing with immediate document purging Simplicity: One endpoint, no SDKs, works with any language Speed: Sub-second processing for most documents Reliability: Enterprise-grade infrastructure with global CDN
Best Practices for Production
Security
Always use HTTPS for API calls
Store API keys securely (environment variables)
Implement proper input validation
Log access for audit purposes
Performance
Implement client-side image optimization
Use async processing for large batches
Cache common responses when appropriate
Monitor API usage and performance metrics
User Experience
Provide clear upload instructions
Show processing progress indicators
Handle errors gracefully with user-friendly messages
Implement fallback options for processing failure
Conclusion
PixLab’s ID Scan API transforms document processing from a complex integration challenge into a straightforward API call. The combination of comprehensive global coverage (11,094 document types from 200+ countries) and privacy-first design with immediate document purging makes it suitable for developers who need reliability, security, and global reach.
You can start building today with their free tier — no credit card required, no lengthy sales calls, just straightforward API access. The PixLab team provides responsive support, and their developer community is active and helpful.
Ready to streamline your document processing? Check out the PixLab ID Scan API documentation and see why developers are choosing this solution for their global document processing needs.
Subscribe to my newsletter
Read articles from Vishal Yadav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishal Yadav
Vishal Yadav
As a frontend developer, freelancer, and technical content writer, I specialize in JavaScript, HTML/CSS, and TypeScript, with a focus on web development. I am proficient in frameworks such as React.js, Node.js, Express, Next.js, Material-UI, Bootstrap, and Tailwind CSS. Skilled in developer tools like Git, GitHub, and VS Code, I am enthusiastic about leveraging my skills to deliver innovative solutions in frontend development.