How to Seamlessly Sync Notion Content With Your Webflow CMS
 The Lean Ecommerce
The Lean Ecommerce
Introduction
In the dynamic world of content creation and management, keeping your resources streamlined and accessible is paramount. If you’re a fan of using Notion for project management and content creation, and Webflow for your website design, the ability to sync content seamlessly between the two can greatly enhance your workflow. In this article, we’ll introduce you to SyncFlow, a tool designed to do just that, and guide you through the steps to synchronize your Notion content with your Webflow CMS effortlessly.

Why Sync Notion with Webflow?
Efficiency and Speed: Automating the content transfer between Notion and Webflow means less manual work and fewer errors. It allows content creators to work faster and more efficiently.
Real-Time Updates: With features such as auto-sync and auto-publish, your Webflow site automatically reflects the latest changes published in Notion. This ensures that your website visitors always have access to the most current information.
Versatile Content Management: SyncFlow supports various field types, including text, images, checkboxes, and dates, ensuring that all forms of content from Notion can be effectively transferred and presented on your Webflow site.
Getting Started with SyncFlow
Step 1: Install SyncFlow
First, head over to the SyncFlow website and click on 'Get Started'. Log in with your existing account or sign up for a new one.
Step 2: Connect Webflow and Notion Accounts
In the Webflow designer, launch the SyncFlow app and grant access to your Webflow site. Then, connect your Notion account by selecting the specific Notion pages or folders you wish to sync.
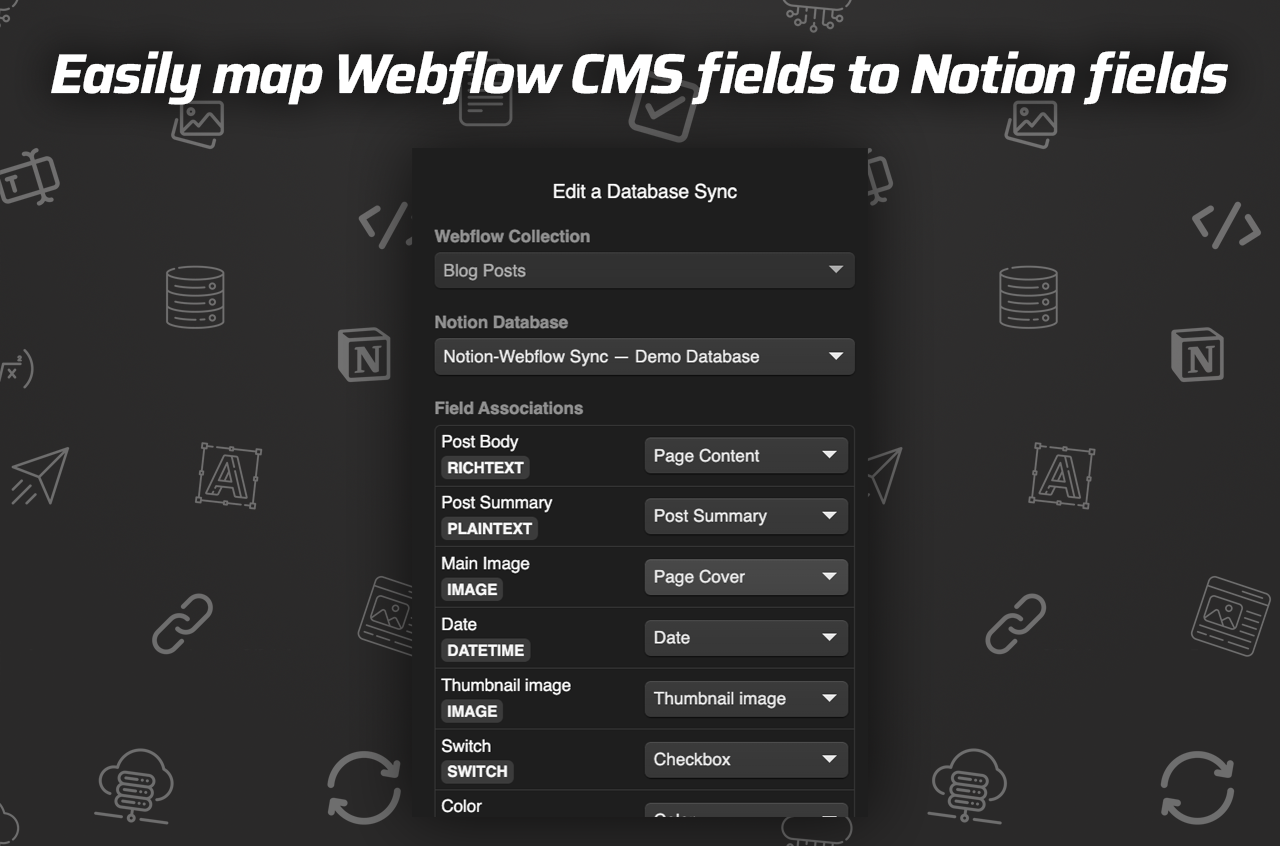
Step 3: Map Your Fields
Once the accounts are connected, map the fields from your Webflow CMS Collection to a Notion Database. The intuitive interface of SyncFlow makes it easy to align the various types of data fields.

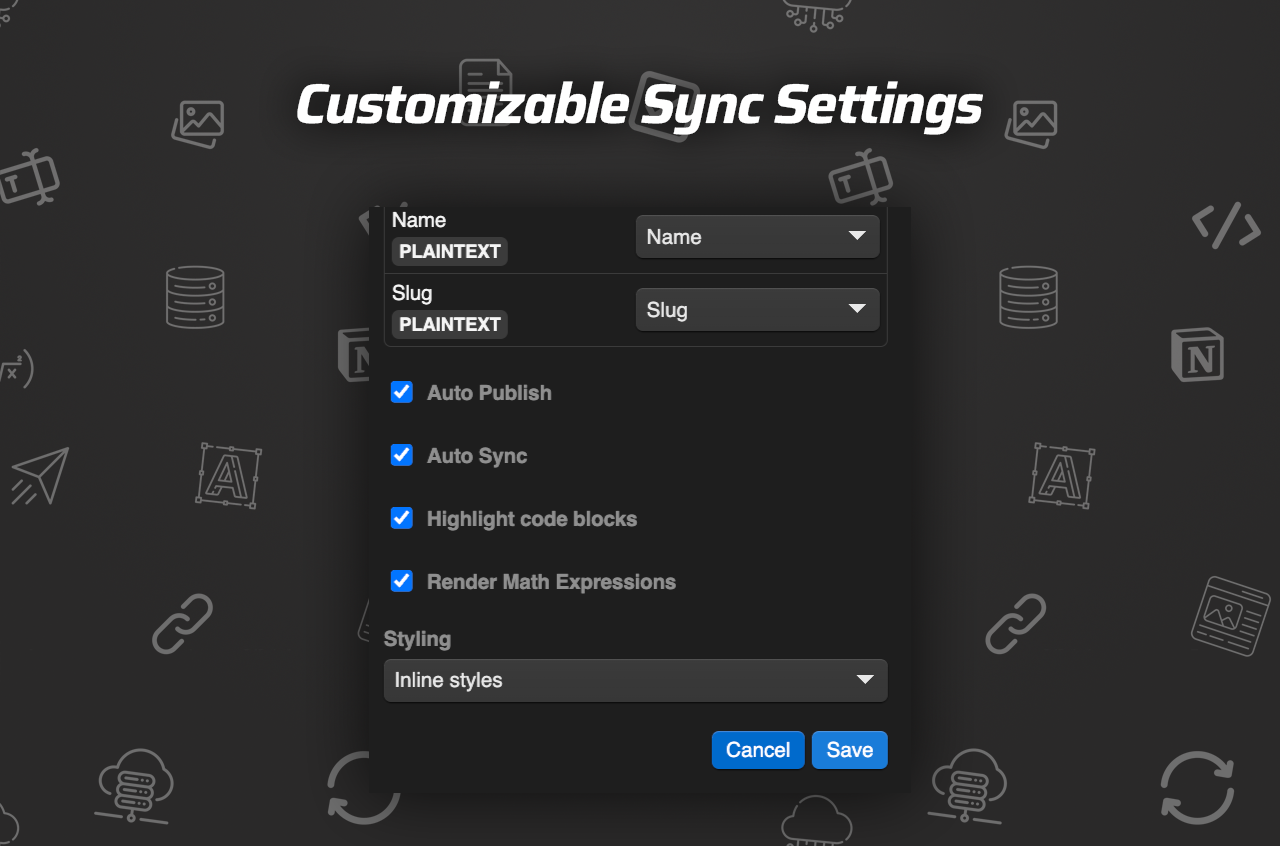
Setting Auto-Sync and Other Configurations
Enable auto-sync so that any time a Notion page is updated, it's automatically sent and synced to your Webflow collection. Further, you can configure additional settings such as code block highlights and TeX support for rendering complex mathematical expressions.
Enhance Your Webflow Experience
SyncFlow offers unique options to control how content is displayed on your Webflow site. Choose between inline styling for direct application or use classes for full customization control.
Video Tutorial: Watch the full tutorial on how to sync Notion with Webflow for detailed, step-by-step guidance.
Creativity Unleashed with SyncFlow

With SyncFlow, your Notion content can update your Webflow site automatically, offering unparalleled efficiency and control over your content management needs. Be it a tech blog with complex code snippets or an academic site with advanced mathematical expressions, SyncFlow’s versatile features ensure seamless synchronization and publication.
Conclusion
In conclusion, leveraging SyncFlow provides a powerful and flexible solution to merge the strengths of Notion and Webflow, seamless syncing of content, and ensuring your website remains as updated and vibrant as your ideas.
For more details and to start your journey in integrated content synchronization, visit SyncFlow's official website and see how it can revolutionize your workflow today.
Some images in this article were generated via AI tools and the article itself was proof-read with AI.
Subscribe to my newsletter
Read articles from The Lean Ecommerce directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
