Stop the Confusion: Flutter State Management Explained
 Md. Al - Amin
Md. Al - AminTable of contents
- Let’s be honest for a sec…
- What Is State Management, Really?
- Real-World Analogy: Managing State = Managing Conversations
- Scenario 1: The Simple App (Counter, Toggle, Form)
- Use setState when:
- Scenario 2: Medium App (Login Flow, Theme Toggle, Auth State)
- Use Provider when:
- Scenario 3: Large App (Chat App, eCommerce, Real-Time Data)
- Use Bloc or Cubit when:
- Scenario 4: Clean & Modern State (with Less Boilerplate)
- Use Riverpod when:
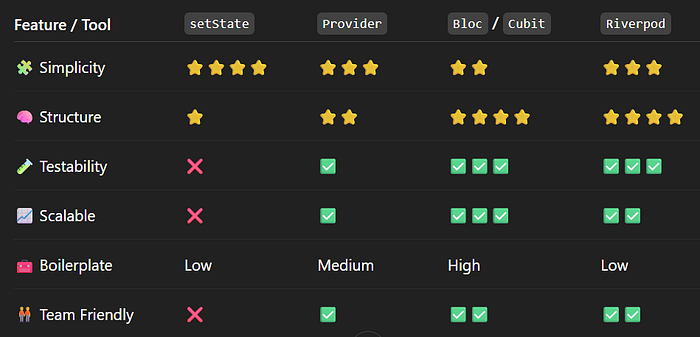
- Comparison Table: Flutter State Management at a Glance
- What Happens If You Pick the Wrong One?
- My Journey (And What I Recommend)
- Final Thoughts
- I’d Love to Hear From You

Let’s be honest for a sec…
“Should I use
setState, or Provider, or Riverpod?
I heard Bloc is better for large apps, but isn’t it too much for small ones?
Oh wait, now everyone’s talking about Signals...”
If that sounds familiar, you’re not alone.
State management in Flutter is one of the most debated and misunderstood topics in the community.
But here’s the truth:
You don’t need to learn all the state management libraries.
You just need to understand when and why to use each based on your app’s complexity*.*
In this post, we’ll walk through:
What state management actually means in Flutter
Real-world examples (small to large app scenarios)
A friendly comparison of
setState, Provider, Bloc, RiverpodThe cost of choosing the wrong tool
My personal journey and what I recommend today
Let’s make state management make sense.
What Is State Management, Really?
Before we dive into tools, let’s clear this up.
“State” = any piece of data that affects your UI.*
This can be:*
A counter value (
int count)User login status (
bool isLoggedIn)A fetched list of posts (
List<Post>)A form input (
String email)
Whenever that data changes, the UI needs to update to reflect the new state.
So:
State management = keeping track of changes + rebuilding the right parts of the UI.
Sounds simple… until your app has 15 screens, 3 types of state, and 2 developers fighting over where the logic should live.
Real-World Analogy: Managing State = Managing Conversations
Imagine you’re at a party with a few friends. One person says something, and a few others react.
If only 2 people are talking, it’s easy to manage.
But if everyone’s shouting across the room things get chaotic.
That’s what happens when your app grows without proper state separation.
State management helps you:
Decide who owns the state
Control who should rebuild when it changes
Keep everything organized and predictable
Scenario 1: The Simple App (Counter, Toggle, Form)
Let’s say you’re building a simple counter or toggle switch. One widget, one screen.
Here’s what works beautifully:
class MyCounter extends StatefulWidget {
@override
State<MyCounter> createState() => _MyCounterState();
}
class _MyCounterState extends State<MyCounter> {
int count = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Text('Count: $count'),
ElevatedButton(
onPressed: () => setState(() => count++),
child: Text('Increment'),
),
],
);
}
}
Use setState when:
Your state is local to one widget
Your app is simple
No business logic, no shared state
setState is not evil it's fast and perfect for UI-local state.
Scenario 2: Medium App (Login Flow, Theme Toggle, Auth State)
Now your app has 3–5 screens. You need to:
Keep track of whether the user is logged in
Show a different home screen if not
Share data across screens (e.g., user info, theme mode)
This is where setState breaks down it doesn’t persist across screens, and passing state through constructors becomes messy.
Use Provider when:
You need to share state across multiple widgets or screens
You want separation of concerns (UI ≠ business logic)
You still want things to feel Flutter-native
Example:
class AuthProvider with ChangeNotifier {
bool isLoggedIn = false;
void login() {
isLoggedIn = true;
notifyListeners();
}
}
Then in UI:
final auth = Provider.of<AuthProvider>(context);
auth.login();
Works well with small to medium apps
Easy learning curve
Plays nicely with
Consumer,Selector, and performance tools
Scenario 3: Large App (Chat App, eCommerce, Real-Time Data)
Let’s say:
You have 10+ screens
Multiple async calls
Business logic needs to be testable
You need to separate
UI,UseCase,Repository,Data Source
Here’s where Bloc or Cubit shines.
With Bloc, you structure your app like a real system, with clear layers.
// Event
class LoadUserEvent extends UserEvent {}
// State
class UserLoaded extends UserState {
final User user;
UserLoaded(this.user);
}
// Bloc
class UserBloc extends Bloc<UserEvent, UserState> {
final UserRepo repo;
UserBloc(this.repo) : super(UserInitial()) {
on<LoadUserEvent>((event, emit) async {
final user = await repo.getUser();
emit(UserLoaded(user));
});
}
}
Use Bloc or Cubit when:
You want strict structure + testability
You’re working in a team
You need predictable, event-driven logic
You’re building apps with real business logic
Yes, it’s more boilerplate but in large apps, that structure is gold.
Scenario 4: Clean & Modern State (with Less Boilerplate)
Now say you love Provider’s simplicity but wish it had:
Better modularity
More control
Support for scoped overrides
Built-in testing features
Enter: Riverpod
Riverpod is like a modern evolution of Provider. It’s fully DI-friendly, testable, and stateless at its core.
final counterProvider = StateProvider<int>((ref) => 0);
ref.read(counterProvider.notifier).state++;
It works with hooks, async providers, FutureProvider, and integrates beautifully with Clean Architecture.
Use Riverpod when:
You want fine-grained control without the Bloc boilerplate
You prefer composition over inheritance
You like working declaratively and test-first
Comparison Table: Flutter State Management at a Glance

What Happens If You Pick the Wrong One?
Let’s be real:
Picking Bloc for a 2-screen app = frustration
Using
setStatein a real-time shopping app = chaosUsing Provider for deeply nested reactive logic = rebuild madness
That’s why choosing the right tool for the job is key. Don’t just follow trends understand your app’s needs.
My Journey (And What I Recommend)
When I started:
I used
setStatefor everything.Then I discovered
Provider— and it changed my life.On a large team project, we used Bloc, and it made the architecture scale.
Now, for personal and clean projects, I use Riverpod it’s declarative, scalable, and clean.
So, here’s my general recommendation:
Very Small (1–2 screens) -
setStateSmall to Medium -
ProviderorRiverpodLarge / Team Projects -
BlocorRiverpodApps with Clean Architecture -
Riverpod+ DI or Bloc +get_it
Final Thoughts
State management in Flutter isn’t about picking the “best” tool it’s about picking the right tool for your app’s complexity.
Start simple. Learn why things break. Then scale your tools as your app grows.
And remember:
Clean architecture isn’t about more code it’s about code that makes sense later.
I’d Love to Hear From You
What’s your go-to state management solution?
Have you had pain points switching from one to another?
Want me to break down Riverpod or Bloc in the next post?
Let’s keep learning and keep Flutter clean.
Subscribe to my newsletter
Read articles from Md. Al - Amin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Md. Al - Amin
Md. Al - Amin
Experienced Android Developer with a demonstrated history of working for the IT industry. Skilled in JAVA, Dart, Flutter, and Teamwork. Strong Application Development professional with a Bachelor's degree focused in Computer Science & Engineering from Daffodil International University-DIU.