Biome.json in git-mcp codebase.
 Ramu Narasinga
Ramu NarasingaIn this article, we will review Biome.json in git-mcp codebase. We will look at:
What is biome?
linter rules in git-mcp
formatter rules in git-mcp
biome.jsonc in t3-env

What is Biomejs?
Biome.js is toolchain for your web project you can format, lint and more in a fraction of seconds.
Format code like prettier, save time.
Biome is a fast formatter for JavaScript, TypeScript, JSX, TSX, JSON, HTML, CSS and GraphQL that scores 97% compatibility with Prettier, saving CI and developer time.
Biome can even format malformed code as you write it in your favorite editor.
Fix problems, learn best practice.
Biome is a performant linter for JavaScript, TypeScript, JSX, CSS and GraphQL that features 333 rules from ESLint, TypeScript ESLint, and other sources.
Biome outputs detailed and contextualized diagnostics that help you to improve your code and become a better programmer!
biome.json Configuration
Checkout biome.json configuration to learn more about biome.json
In this article, we are focusing on the formatter and linter checkout formatter and linter options.
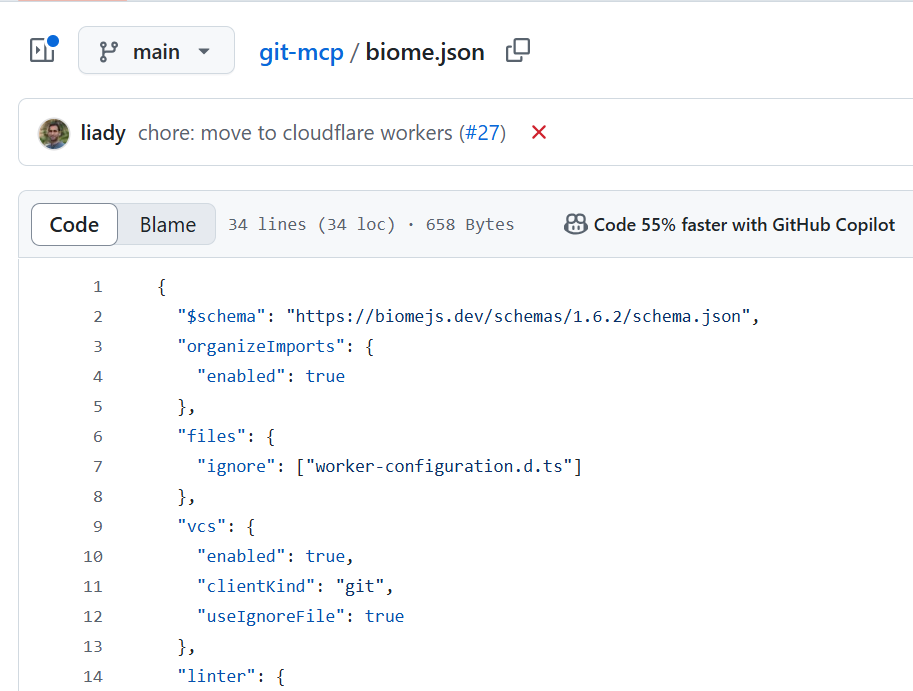
biome.json in git-mcp
In git-mcp/biome.json, you will find the following code:
{
"$schema": "https://biomejs.dev/schemas/1.6.2/schema.json",
"organizeImports": {
"enabled": true
},
"files": {
"ignore": ["worker-configuration.d.ts"]
},
"vcs": {
"enabled": true,
"clientKind": "git",
"useIgnoreFile": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"suspicious": {
"noExplicitAny": "off",
"noDebugger": "off",
"noConsoleLog": "off",
"noConfusingVoidType": "off"
},
"style": {
"noNonNullAssertion": "off"
}
}
},
"formatter": {
"enabled": true,
"indentWidth": 4,
"lineWidth": 100
}
}
linter rules in git-mcp
Following are the linter rules defined in git-mcp/biome.json
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"suspicious": {
"noExplicitAny": "off",
"noDebugger": "off",
"noConsoleLog": "off",
"noConfusingVoidType": "off"
},
"style": {
"noNonNullAssertion": "off"
}
}
},
Learn more about linter options.
formatter rules in git-mcp
Following are the formatter rules defined in git-mcp/biome.json
"formatter": {
"enabled": true,
"indentWidth": 4,
"lineWidth": 100
}
Learn more about formatter options.
T3-env also had biome.jsonc.
About me:
Hey, my name is Ramu Narasinga. I study codebase architecture in large open-source projects.
Email: ramu.narasinga@gmail.com
Want to learn from open-source? Solve challenges inspired by open-source projects.
References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.