Server-Side Rendering (SSR) Vs Client-Side Rendering (CSR)
 Aaron Jevil Nazareth
Aaron Jevil Nazareth
Introduction
Today's world everyone wants everything fast. Who wants to wait for a page that is slow, you just curse the developer and go watch some reels on instagram, which too was down for 4-6hrs leaving users devasted while some resorted to shorts.

According to a survey of the top 100 websites globally in 2023, the average page load time is 2.5 seconds on desktop and 8.6 seconds on mobile.
47 percent of users expect a web page to load in two seconds or less. 40 percent of users will wait no more than three seconds for a web page to render before abandoning the site. 52 percent of online shoppers stated that quick page loading is important to their site loyalty.
There we can understand how important it is make a website or app that is fast and efficent.
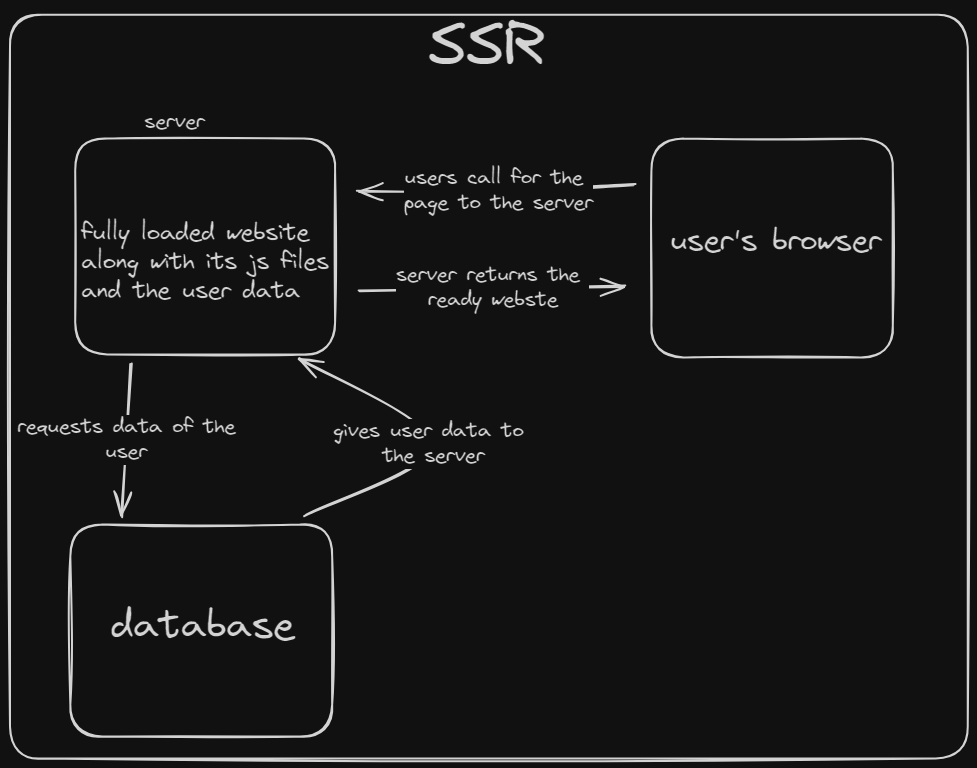
What is SSR and why do we need it?
Server side rendering is basically keeping the page ready on the server side for the user to use, all the database queries and information are fetched and added to the html page on the server side and sent to the user.
It's fast and helps alot with search engine optimization which is very important these days. All the process of quering the database and loading the page to the users is done in milliseconds here.
Although its not suitable for pages that have to be too interactive and keep having changes in the dom elements. Although interaction can be introduced by loading javascript files on the browser that comes from the server but is not recommend as it will be too heavy on the user's machine.

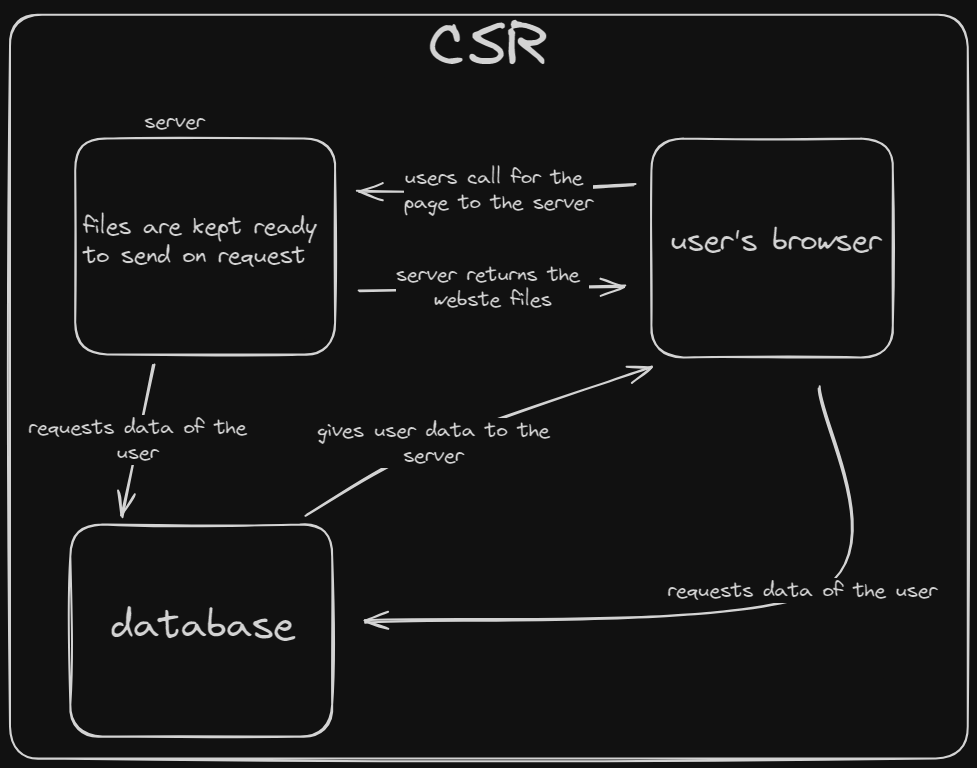
What is CSR and why do we need it?
Client side rendering is loading the page on the user's side and not on the servers side, all the files will be sent and the browser has to run those files for the page to load, this causes long delay's when the page loads for the first time.
Main advantage is caching, soo when the page is opened the second time no request needs to be made to the server it can load with the stored cache of the website. It is also suitable for website with high interactivity and can dynamically load elements as nothing is loaded before hand.
This is approach is easier to implement. Although it lacks in Search engine optimization.

Major differences between SSR and CSR
| Feature | CSR (Client-side Rendering) | SSR (Server-side Rendering) |
| Initial Load | Slower (downloads & parses JS) | Faster (pre-rendered HTML) |
| Subsequent Loads | Faster (cached & parsed JS) | Slower (refetches on change) |
| SEO | Less optimal (JS needed) | More optimal (search engines see content) |
| User Experience | More interactive (dynamic) | Faster initial rendering |
| Complexity | Simpler development | More complex development |
| Ideal For | Highly interactive apps | SEO-critical content, fast initial load |
Conclusion
Both have its own advantages and disadvantages but primarily,
Use CSR for highly interactive apps where initial load speed is less critical. (Gaming websites, Dashboards)
Use SSR for SEO-focused content, fast initial load, or when targeting users with less capable browsers. (E-commerce websites)
Are you thinking like mr. Simpsons here

yes? no? Enter your email below
Note: for any corrections do reach out to me using my socials present in the navbar.
Subscribe to my newsletter
Read articles from Aaron Jevil Nazareth directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aaron Jevil Nazareth
Aaron Jevil Nazareth
I am developer from India, Developed multiple websites using nextjs and typescript. Currently exploring the machine learning field . Would love to learn as much as possible, Also take up some freelancing gigs occasionally.