Exploring HTTP Clients: Axios, Requests, and Node-Fetch
 Matteo Collina
Matteo Collina
When building dynamic web applications with Node.js, the choice of HTTP client is pivotal for effective communication with web APIs and efficient handling of website queries.
Selecting the right HTTP client for your project can significantly influence productivity and usability. A well-chosen HTTP client can optimize resource utilization, speed up execution, and elevate the readability and maintainability of your codebase.
In this article, we will delve into various HTTP clients available and key considerations for selecting the ideal one for your application.
Which HTTP Client Should Be Used With Node.js?
As of 2023, the landscape of popular HTTP clients included Axios, Got, Node-Fetch, Request, and Undici.
Axios continues to reign supreme, while Node-Fetch gains traction steadily. Meanwhile, Got maintains its ground within the Node.js ecosystem, whereas Request is witnessing a gradual decline in usage, as shown below:
Let’s take a look at some of these libraries in further detail.
Axios
As one of the oldest HTTP client libraries for Node.js, Axios stands out for its promise-based architecture, facilitating asynchronous communication seamlessly.
Below is a demo of how to implement the Axios library.
import axios from 'axios';
//const axios = require('axios'); // legacy way
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.finally(function () {
// always executed
});
Axios’ pros:
Isomorphic: Enables code reusability across client and server environments.
Supports Cancellation: Allows premature termination of ongoing HTTP requests.
Interceptors: Empowers users to intercept requests for incorporating functionalities like authentication and error handling.
Automatic Serialization of Form Data: Simplifies sending form data in multipart/form-data format.
Axios’ cons:
- Configuration Overhead: Axios offers flexibility regarding configuration, interceptors, and error handling. However, it may introduce overhead and complexity due to these features having additional configuration options. When an application involves multiple Axios requests, managing configurations for these requests may be cumbersome.
Requests
Despite its legacy status, many projects still rely on Request. However, it’s vital to note its deprecation. As a matter of best practice, it should no longer be used in applications.
Should you be faced with a situation where it’s required, below is a demo of how to implement Request.
const request = require('request');
request('http://www.google.com', function (error, response, body) {
console.error('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the HTML for the Google homepage.
});
Requests' pros:
**SSL/TLS Connection:**Request enables SSL/TLS connection, which is suitable for HTTPS requests. When an HTTPS URL request is made, Request leverages the Node.js in-built TLS module to establish a secure connection with the server. After the connection is established, the module initiates handshake with the server. This process involves verifying identities, exchanging certificates and agreeing on the encryption algorithm. After this, Request establishes a secure connection.
Multipart Form Data: Simplifies creation and transmission of multipart form data requests which are essential for file uploads or submission of forms with multiple fields.
Requests' cons:
- Deprecation: Request has been deprecated since February 2020, rendering it unsuitable for production applications.
Node-Fetch
Node-Fetch emerges as one of the most favored options, boasting simplicity and efficiency in implementation.
import fetch from 'node-fetch';
const response = await fetch('https://api.github.com/users/github');
const data = await response.json();
console.log(data);
Node-Fetch’s pros:
Node.js Streams: Utilizes Node.js streams, making its API idiomatic for Node.js and compatible with all APIs.
Trusted http/https Modules: Leverages trusted http/https modules.
Node-Fetch’s cons:
No Support for http/2: Lacks support for http/2 because http and https modules it uses for Node.js HTTP connection only support a limited amount of HTTP/2.
Not Standard-compliant: Despite the name, it does not implement the fetch specifications. Although this is better because it allows you to be compatible with Node.js streams API with many other things, it is not isomorphic.
Heavy Dependency Overhead: Reliance on http/https module may incur overhead costs. Moreover, Node-Fetch is now ESM only.
Undici
Prior to the arrival of Undici, Node.js relied on its core HTTP stack. However, significant improvements to this stack were challenging without risking disruptions to existing APIs, causing inconvenience for Node.js users and businesses.
This limitation stemmed from irregularities in the architecture of the former Node.js HTTP stack. Undici emerged as a solution to this problem, offering enhancements that were unattainable within the constraints of the core stack.
Today, Undici stands as a popular and modern HTTP client for Node.js applications, providing capabilities that surpass those of the traditional core stack.
Undici’s pros:
Speed: Exhibits faster processing of HTTP requests compared to peers.
Stability: Demonstrates stability under heavy traffic conditions.
Easy to Understand: Offers comprehensive documentation for straightforward usage.
Undici’s cons:
- No Official HTTP2 Support: Lacks official HTTP2 support as of now.
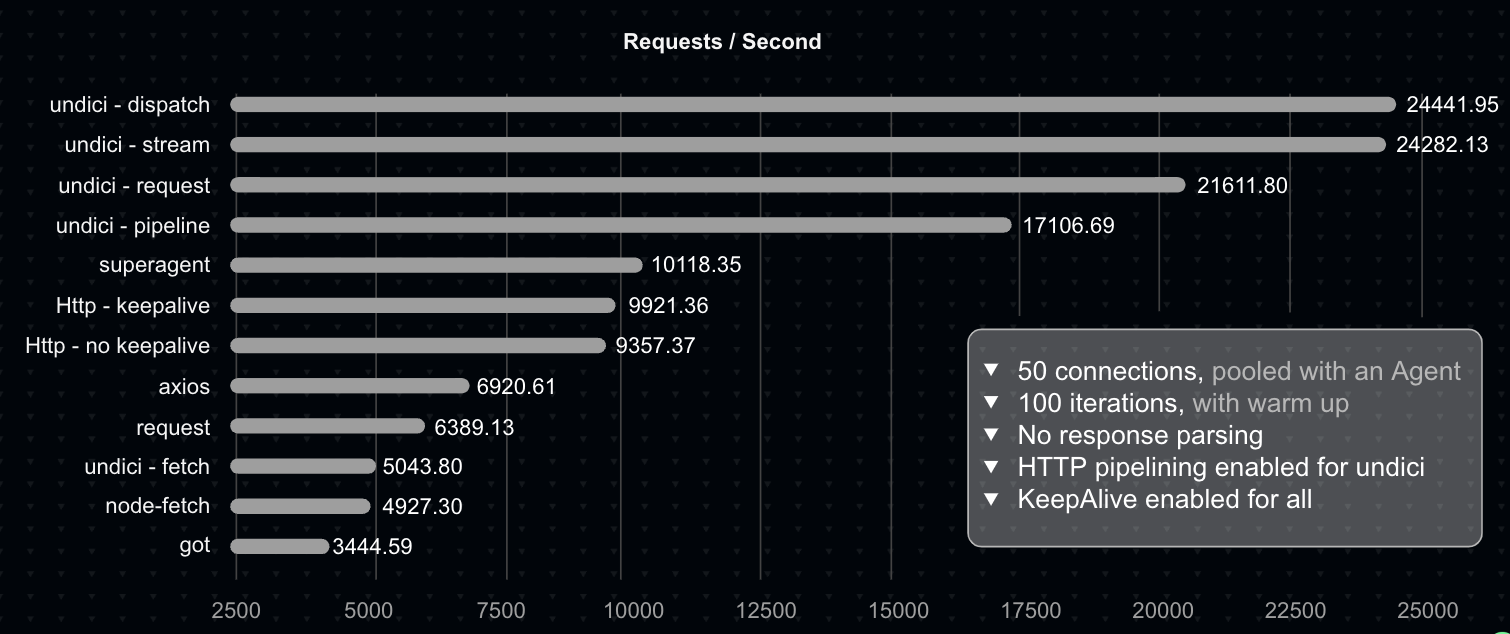
Below, we’ve benchmarked how Undici performs compared to the other options available within the Node.js ecosystem:

Wrapping up
HTTP clients play a crucial role in server-side communications within Node.js applications.
In this blog, we delved into their functionality and explored popular client options, highlighting their respective advantages and limitations.
While exploring HTTP clients for Node.js, solutions like Undici address the limitations of traditional core stacks. However, for a comprehensive approach to streamlining Node.js backends, discovering tools like Platformatic is paramount.
Platformatic is designed to put Node.js backends on autopilot, simplifying development and deployment processes. Additionally, don't forget to explore the Platformatic client, which offers features such as creating a Fastify plugin to expose a client for remote OpenAPI or GraphQL APIs.
Subscribe to my newsletter
Read articles from Matteo Collina directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
