Navegar entre pestañas del tabs region con javascript
 Cristhian Cano Bogado
Cristhian Cano Bogado
Oracle APEX permite el uso de JavaScript que facilita la manipulación de regiones de pestañas. Esta permite realizar tareas como cambiar a una pestaña específica, obtener la pestaña activa, y mucho más. Estas funciones son útiles cuando quieres controlar la navegación por pestañas sin necesidad de recargar la página o cuando deseas que ciertas acciones ocurran al cambiar entre pestañas o cambiar de pestaña cuando se hace clic sobre un boton o dato especifico.
Paso 1
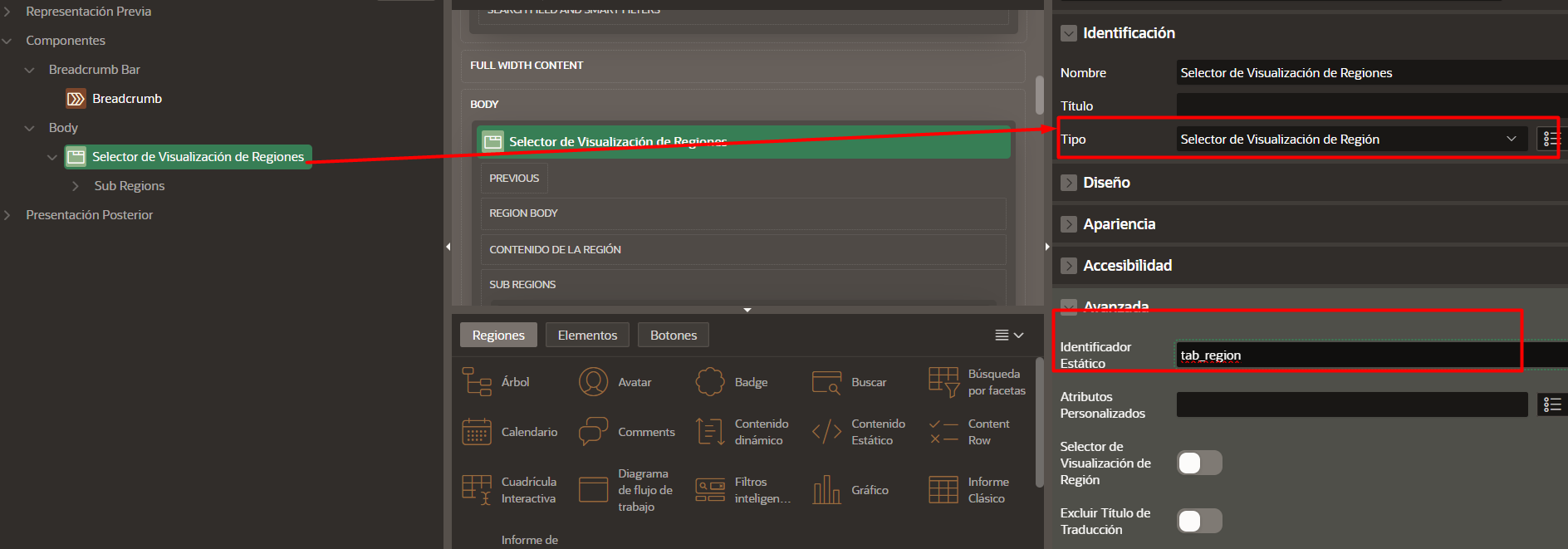
Creamos una Region principal que va a contener nuestro TABS, que debe de ser del tipo Selector de Visualización de Regiones, y a la misma le definimos un identificador estatico.

Paso 2
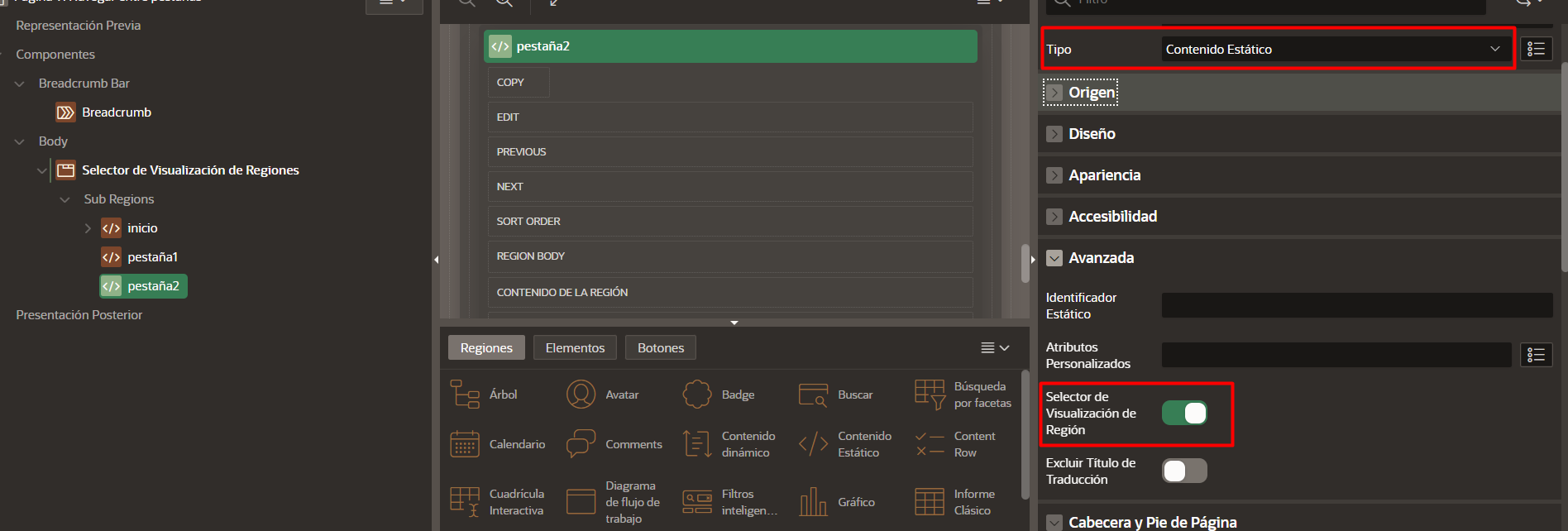
Creamos 3 subregiones que pueden ser de contenido estatico y van a pertenecer al selector y activar la opcion de Selector de Visualización de Regiones, en el apartado de avanzada tambien definirle un identificador estatico a cada region.

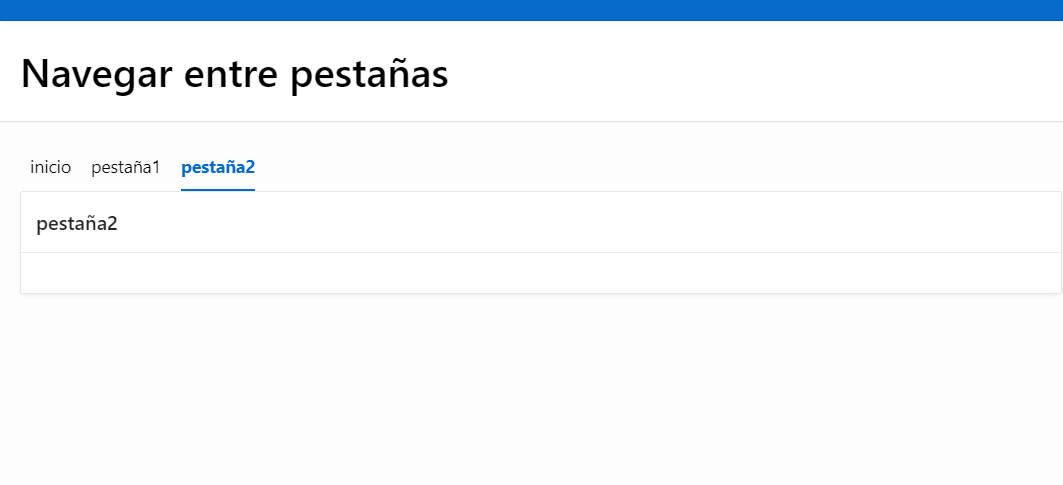
Hasta ahi nuestra pagina se mostraria de la siguiente manera.

Ahora probemos algunos codigos.
Activar Pestaña.
Con esto activamos una pestaña del conjunto, podemos utilizarla para navegar a una pestaña especifica, desde otra.
// id de la region Selector id del subregion
apex.region("tab_region").widget().aTabs("getTabs")["#pest1"].makeActive();
Ocultar/mostrar pestaña
//ocultar pestaña
apex.region("tab_region").widget().aTabs("getTabs")["#pest1"].hide();
//mostrar pestaña
apex.region("tab_region").widget().aTabs("getTabs")["#pest1"].show();
Cambiar de pestaña
Podemos movernos a la pestaña siguiente o anterior, de la definida en el codigo.
//pestaña siguiente
apex.region("tab_region").widget().aTabs("getTabs")["#pest1"].movePrevious();
//pestaña anterior
apex.region("tab_region").widget().aTabs("getTabs")["#pest1"].moveNext();
Veamos un caso practico supongamos.
Que tienes un grafico con ciertos datos resumidos, y cada sector aparece en la pestaña numero 2, pero mas detallado y el usuario final o cliente necesita que al hacer clic sobre un sector del grafico, lo lleve directamente a la pestaña dos, y esta se actualice automaticamente con el dato del sector seleccionado, para eso podriamos hacer lo siguiente.
Paso1
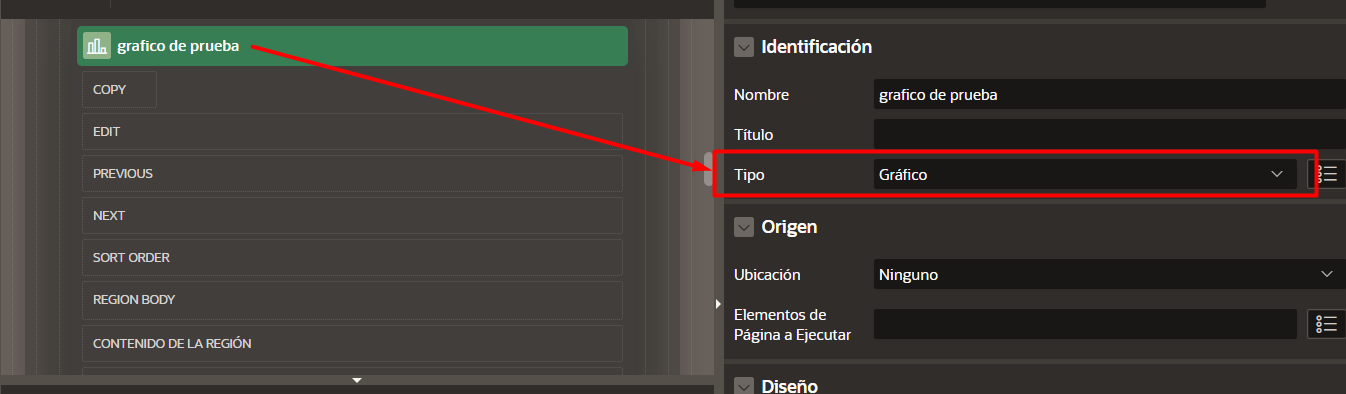
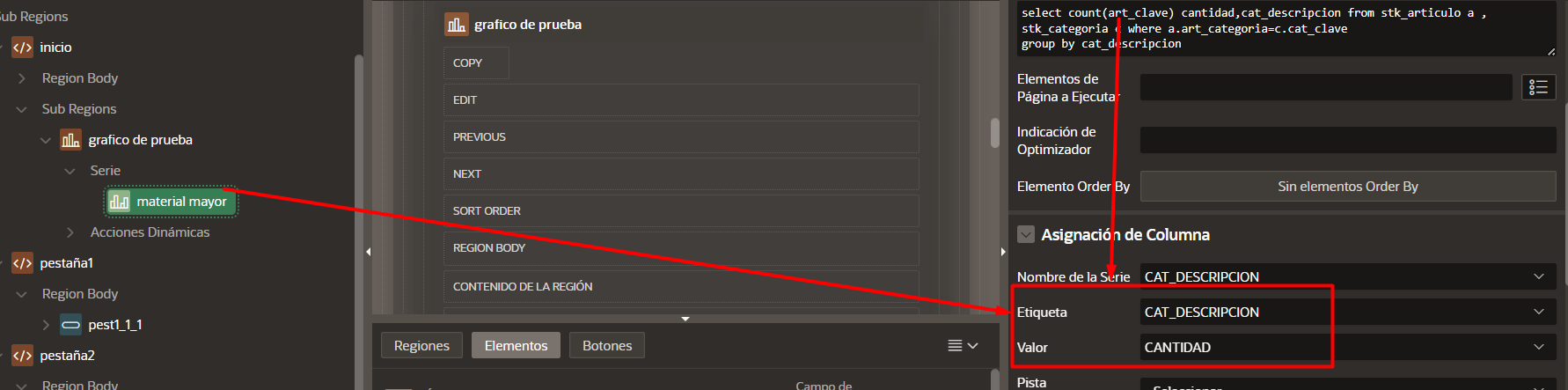
Creamos una sub-region en la pestaña de inicio de tipo grafico, en mi caso hare un grafico tipo tarta.

Deben asegurarse que en etiqueta este el dato que van a utilizar en la pestaña 2.

Paso 2
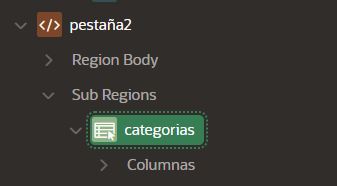
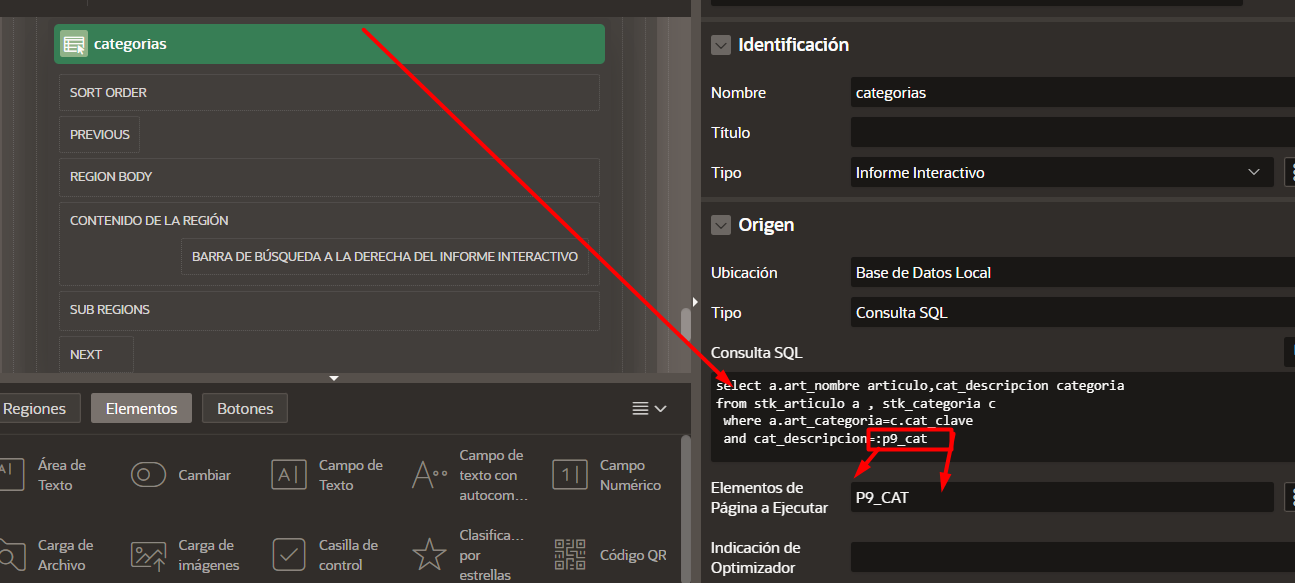
En la pestaña 2, creamos una sub-region tipo informe interactivo que tenga los detalles que queremos.

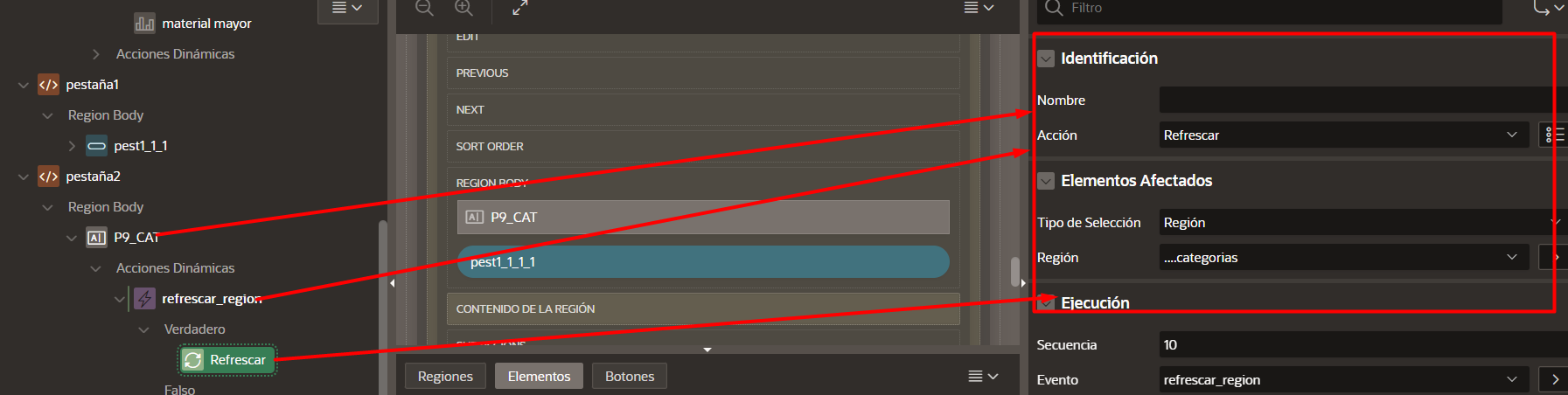
Tambien creamos un elemento que utilizaremos como condicion para el informe interactivo, que tendra una Accion dinamica que se dispare cada vez que cambia de valor y la accion sera refrescar la subregion del informe interactivo.

El elemento "P9_CAT" vamos a utilizarlo como condicion en la query del informe interactivo.

Paso 3
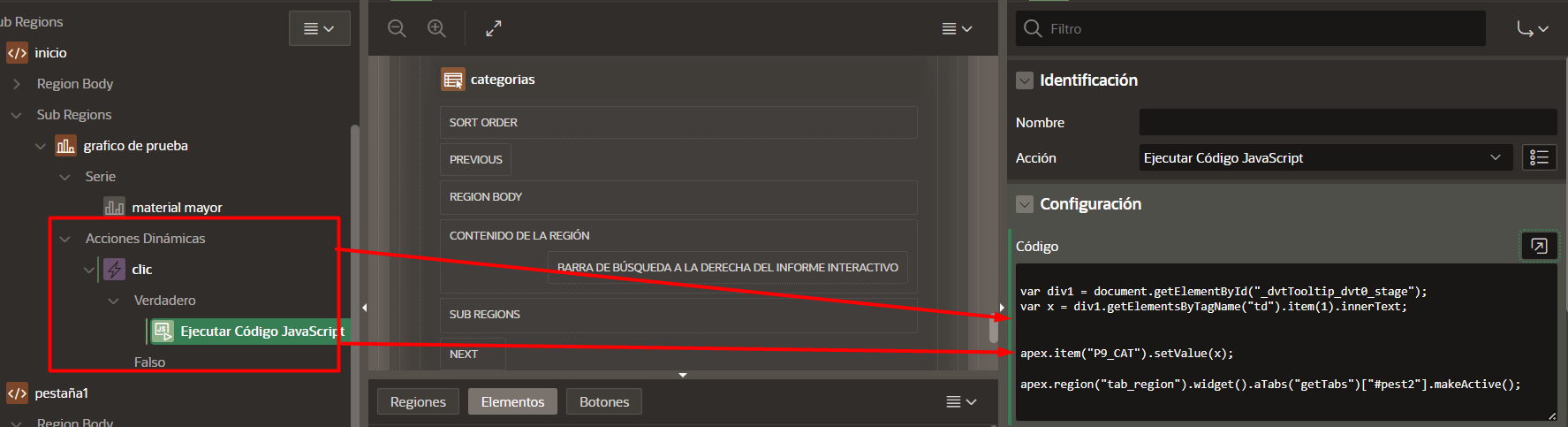
Volvemos al grafico y creamos una accion dinamica que se va a disparar cuando hagamos clic sobre el grafico ejecutando codigo javascript.

//primero extraermos el dato de la etiqueta directamente desde el tooltip del
//grafico
var div1 = document.getElementById("_dvtTooltip_dvt0_stage");
var x = div1.getElementsByTagName("td").item(1).innerText;
//a continuacion lo seteamos en el elemento creado en la pestaña nro 2
//lo que hara que se dispare nuestra accion dinamica refresh
apex.item("P9_CAT").setValue(x);
//por utimo activamos el tab de la pestaña 2
apex.region("tab_region").widget().aTabs("getTabs")["#pest2"].makeActive();
Esto nos daria como resultado lo siguiente
El uso de JavaScript para la Región de Pestañas en Oracle APEX amplía las posibilidades de lo que puedes hacer con tus aplicaciones, permitiéndote un control más granular sobre la navegación y la interacción del usuario. Ya sea que necesites cambiar pestañas dinámicamente, obtener la pestaña activa o ejecutar código al navegar, javascript proporciona las herramientas necesarias para hacerlo de manera eficiente.
Si te gusto, dale Follow, estamos creciendo y eso me emociona, comenta que te parecio y como lo mejorarias, la pagina de prueba la encontras haciendo clic aqui
Subscribe to my newsletter
Read articles from Cristhian Cano Bogado directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cristhian Cano Bogado
Cristhian Cano Bogado
Durante mis años de experiencia profesional, he trabajado en la migración de formularios y módulos de Oracle Forms 6i a Oracle APEX, así como en el desarrollo de nuevos módulos en diversas campos. Mi trayectoria laboral incluye roles en las empresas Hilagro S.A, Transagro S.A, y actualmente, en Consultagro S.A. En estos puestos, he demostrado habilidades en la gestión de proyectos, la mejora de procesos y la formación de usuarios, lo cual me ha permitido optimizar y desarrollar soluciones.