Build an offscreen DOM tree using this method.
 Ramu Narasinga
Ramu NarasingaI found the below code snippet in packages/scan/core/index.ts in react-scan source code.
const fragment = document.createDocumentFragment();
In this article, you will learn
What is DocumentFragment?
How is DocumentFragment used in react-scan?
createDocumentFragment method.
What is DocumentFragment
The below information is picked from MDN docs.
Definition
The
DocumentFragmentinterface represents a minimal document object that has no parent.It is used as a lightweight version of
Documentthat stores a segment of a document structure comprised of nodes just like a standard document. The key difference is due to the fact that the document fragment isn't part of the active document tree structure. Changes made to the fragment don't affect the document.
Usage
A common use for
DocumentFragmentis to create one, assemble a DOM subtree within it, then append or insert the fragment into the DOM usingNodeinterface methods such asappendChild(),append(), orinsertBefore(). Doing this moves the fragment's nodes into the DOM, leaving behind an emptyDocumentFragment.This interface is also of great use with Web components:
<template>elements contain aDocumentFragmentin theirHTMLTemplateElement.contentproperty.An empty
DocumentFragmentcan be created using thedocument.createDocumentFragment()method or the constructor.
Read more about DocumentFragment.
How is DocumentFragment used in react-scan?
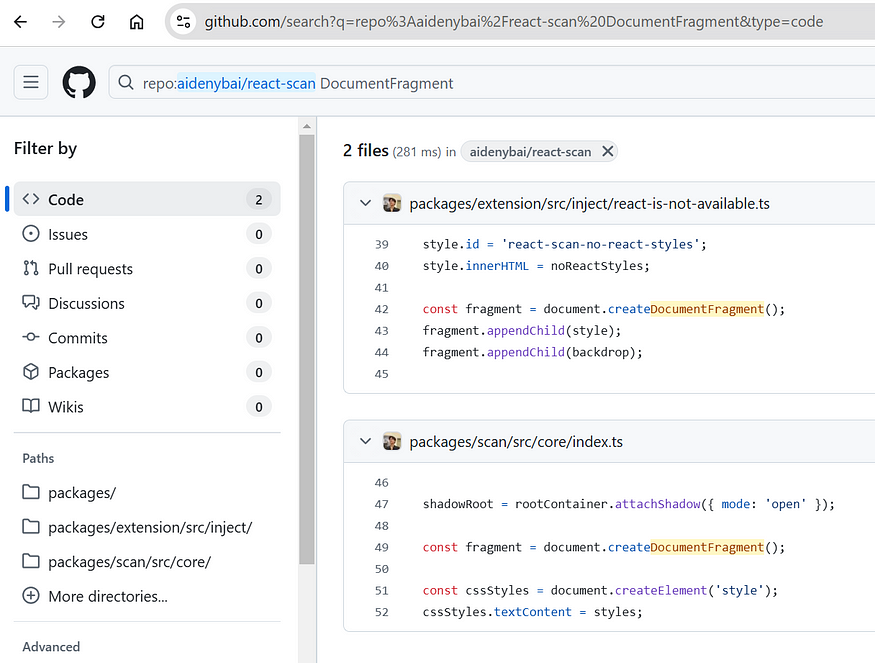
I searched for DocumentFragment in the react-scan codebase and found the below shown results.

createDocumentFragment is used in two files:
createDocumentFragment method
Creates a new empty DocumentFragment into which DOM nodes can be added to build an offscreen DOM tree. Read more about createDocumentFragment.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects
References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.